In welchen Aspekten sich UX Design (User Experience) und UI Design (User Interface) unterscheiden, ist abhängig von der Art des Softwareunternehmens, in dem ein Designer arbeitet. Und welche Priorität das Unternehmen in diesem Moment für sich gefunden hat – zum Beispiel eine einfache, intuitive Führung durch eine komplexe Softwarelösung.
Die Makro- und die Mikroperspektive im Software-Design
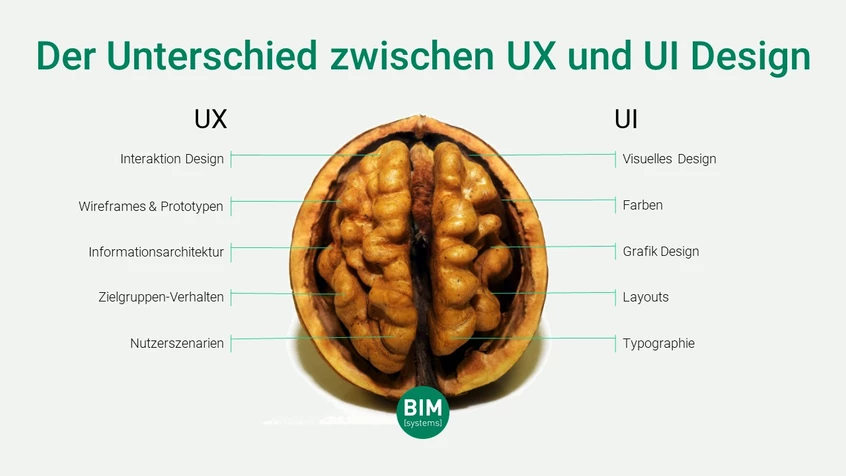
Um den Unterschied zwischen UX Design und UI Design zu erklären, ist es am besten, über den Standpunkt jedes Bereichs nachzudenken: Ein UX Designer skizziert das allgemeine Konzept, wie die Erwartungen der Benutzer an ein System erfüllt werden: Bildschirmabläufe, Inhaltsstruktur, Wireframes, Anwenderaufgaben, etc. Der UI Designer definiert dagegen die Oberflächendetails, die aus UX-Skizzen in High-Fidelity-Designs gewandelt werden: Designsysteme, Schriftarten, Branding, Mikrointeraktionen, Symbole, etc.
Im Allgemeinen löst der UX Profi eine Makrovision im Design – während der UI Profi eine Mikrovision durch die Details bis zur Fertigstellung löst.

Wenn UX- und UI-Designer erforderlich sind
Das Wichtigste an der Differenzierung der Rollen im Design ist die Ausrichtung des Endergebnisses. Sprich welche spezifischen Kompetenzen für das Design eines digitalen Produkts benötigt werden. In einer Designagentur, in der mehrere Designer an einem Projekt arbeiten, ist es beispielsweise sinnvoll, Rollen zu teilen und Teams mit UX und UI Designern zu bilden.
Auf Unternehmenswebsites und E-Commerce-Seiten, die mit vordefinierten CMS-Vorlagen aufgebaut sind – UX ist hier bereits vordefiniert – eignen sich UI Designer hervorragend. Sie können helfen Konversionsraten und Markenbekanntheit zu verbessern und eine klare Stimmung in der Oberfläche erzeugen.
In Unternehmen der Softwareentwicklung, die kontinuierlich ein kohärentes Produkt definieren müssen, ist es sinnvoll bereits bei Projektstart einen UX Designer zu beauftragen. Später kann eine UI Designer mit der Verfeinerung des Erscheinungsbildes beauftragt werden. Noch sind sich nicht alle IT-Unternehmen der Bedeutung von UX nicht bewusst. Sie erwarten dann, dass Designer eine Oberfläche verschönern. Wobei zuerst das UX Konzept und Design erarbeitet werden sollte.
In Start-ups werden beide Rollen idealerweise zunächst von derselben Person übernommen. Das kann ein UX Designer sein, der auch UI Erfahrung besitzt. Folglich wird eine skalierbare Produktschnittstelle vorbereitet. Später wird diese verfeinert. Beispielsweise wenn es das Geschäftswachstum erlaubt, ein spezialisiertes Designteam zu beauftragen.

Innovativer Ansatz für UX und UI innerhalb von BIMsystems
Bei BIMsystems engagieren wir uns dafür, digitale Produkte agil und benutzerorientiert zu gestalten. Das bedeutet, dass wir in Zusammenarbeit mit unseren Kunden und Anwendern Lösungen konzipieren, Experimente präsentieren, die frühzeitig getestet und validiert werden. Unsere Interaktionsprinzipien der Nutzeroberfläche können wir wiederverwenden oder erweitern, um effizient und präzise eine konsistente Nutzerführung aufzubauen.
Dies sind die gemeinsamen Schritte, der BIMsystems, wenn wir in eine Produktkooperation starten:
-
Workshop als Tool für Gestaltung künftiger Softwarelösung mit dem Kunden: Wenn ein neues Thema auf unsere Agenda kommt, organisieren wir zunächst einen Workshop mit unseren Kunden. So erfassen wir ihre Bedürfnisse und Erwartungen auf schlanke Weise. Ziel ist es, eine aktuelle Problemstellung zu beschreiben. Die Problemstellung beschreibt Schwierigkeiten in aktuellen Arbeitsprozessen von Prozessbeteiligten bei BIM. Aus der Problemstellung wird anschließend eine Aufgabestellung formuliert, die durch die Software gelöst werden soll. Der Lösungsweg steht bei diesem ersten Schritt noch nicht im Fokus.
-
Kontextuelle Recherche als Tool zum Verständnis der Benutzer: Sobald wir ein aktuelles Problem mit einem Kunden beschrieben haben, befragen wir die Benutzer – die Endzielgruppe. Dies hilft uns, die Annahmen unserer Kunden zu überprüfen und aus erster Hand zu verstehen, was die tatsächlichen Bedürfnisse der Nutzer sind.
-
Die Iteration des Prototyp-Tests: Sobald wir klar definierte Probleme – auch bekannt als Anforderungen – zu lösen haben, definieren wir Prioritäten. Zusätzlich schlagen wir Lösungswege vor, diese Probleme auf minimale Weise anzugehen. UX-Designer, Produktmanager und Entwicklungsleiter arbeiten gemeinsam an der Entwicklung von Low-Fidelity-Prototypen. Mit diesen testen wir unsere Hypothesen in Experimenten mit unseren Anwendern. Durch die Arbeit in einem interdisziplinären Team gewährleisten wir die Zustimmung aus technischer, kaufmännischer und anwendungsorientierter Sicht. Zudem reduzieren wir den Dokumentationsaufwand für die Kommunikation von Designentscheidungen für die spätere Entwicklung.
-
Effizienz in High Fidelity durch den Einsatz eines Designsystems: Erfolgreiche Usability-Experimente werden schnell in die Entwicklung umgesetzt, indem die wichtigsten Entscheidungen und einige exemplarische High-Fidelity-Bildschirme vorgestellt werden. Es ist nicht notwendig, dass wir bereits hochdetaillierte Prototypen anfertigen, da wir eine gemeinsame Sprache von UI Komponenten zwischen Design und Entwicklung verwenden: ein Designsystem.

Unser Fazit? Ein gutes Konzept bei Projektstart lohnt sich!
Für uns bei BIMsystems ist es wichtig, schnell und adäquat auf Markterwartungen zu reagieren. In dem Video „The ROI of User Experience“ erklärt der Susan Weinschenk, warum viele Entwicklungsprojekte scheitern. 3 von 12 Gründen für das Scheitern sind schlecht definierte Anforderungen, die direkt in die Entwicklung eingebracht werden und dann als Produkt scheitern.
Durch einen agilen Konzept- und Entwicklungsprozess, in dem UX und UI wichtige Rollen einnehmen, entwickelt BIMsystems unsere Systemlösungen kontinuierlich weiter. Denn in der komplexen Projektstruktur in der Baubranche ist vor allem eines wichtig: ein intuitives Tool, das den Überblick und die Kontrolle über das Projekt gewährleistet.
Die Idee besteht darin, in die Bemühungen von UX zu investieren und sicherzustellen, dass wir vor Beginn der Implementierung gut definieren, was wir entwickeln werden. Zudem sollten die richtige Geschwindigkeit und Frequenz für die Umsetzung festgelegt werden. Denn das Ziel ist, mit der besten Lösung den Markt zu disruptieren – mit glücklichen Kunden!
We disrupt the disrupters!
Referenzen:
https://medium.com/pixelmatters/scalable-design-7adbaafa5086
https://www.nngroup.com/articles/ux-maturity-stages-1-4/
https://www.interaction-design.org/literature/article/a-simple-introduction-to-lean-ux